HTML5 Tutorial:
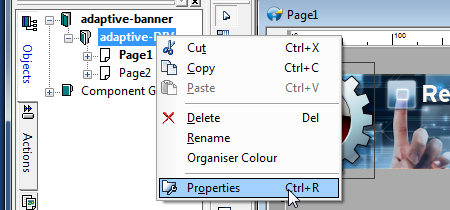
Any Opus publication can be set to be resizable via the General tab of the Chapter Properties and HTML5 output is no exception. Simply right-click the icon for the Chapter in the Organizer and select Properties from the menu.

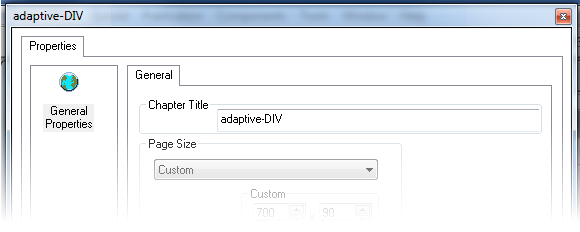
The Properties tab will appear with just one section - the General section.

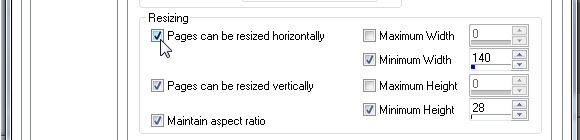
Click the checkbox for the option Pages can be resized horizontally to set that option to on (ticked) if you want the content to resize across the page.
Do the same for Pages can be resized vertically and finally click the checkbox to turn on the option to Maintain aspect ratio to ensure the material does not get stretched out of the correct proportion.

When designing content for resizable publications you need to bear in mind how the content will look, how easily the text can be read, etc when the publication is smaller or larger than originally designed.
If you have more than one chapter in your HTML5 publication you will need to set each chapter to be resizable or none of them will be.
If you are publishing your content as a stand-alone web page this is all you need to do to let your content resize to suit the device. With both Opus Pro and Opus Creator you can go further and create single elements of web content (placed in HTML containers called DIVs) which can also be set as resizable and thereby responsive.
In the next section of this tutorial we learn to publish content into a single DIV and show how the surrounding HTML will let that be responsive.
creating responsive content in Opus Creator and Opus Pro